React & Flask - Argon Design (Free, Generated Product)
Full-Stack Seed project generated by React App Generator top of Argon Design design from Creative-Tim - Sources saved on GitHub (MIT License).

Hello! This article presents an open-source full-stack project generated on top of Flask and React using Argon Design (from Creative-Tim) for styling. The product was generated by React Generator for Argon (a free tool) and the sources can be downloaded from GitHub. Thanks for reading!
- 👉 Flask React - Argon Design - source code
- 🚀 React Generator for Argon - the
free toolused to build this product
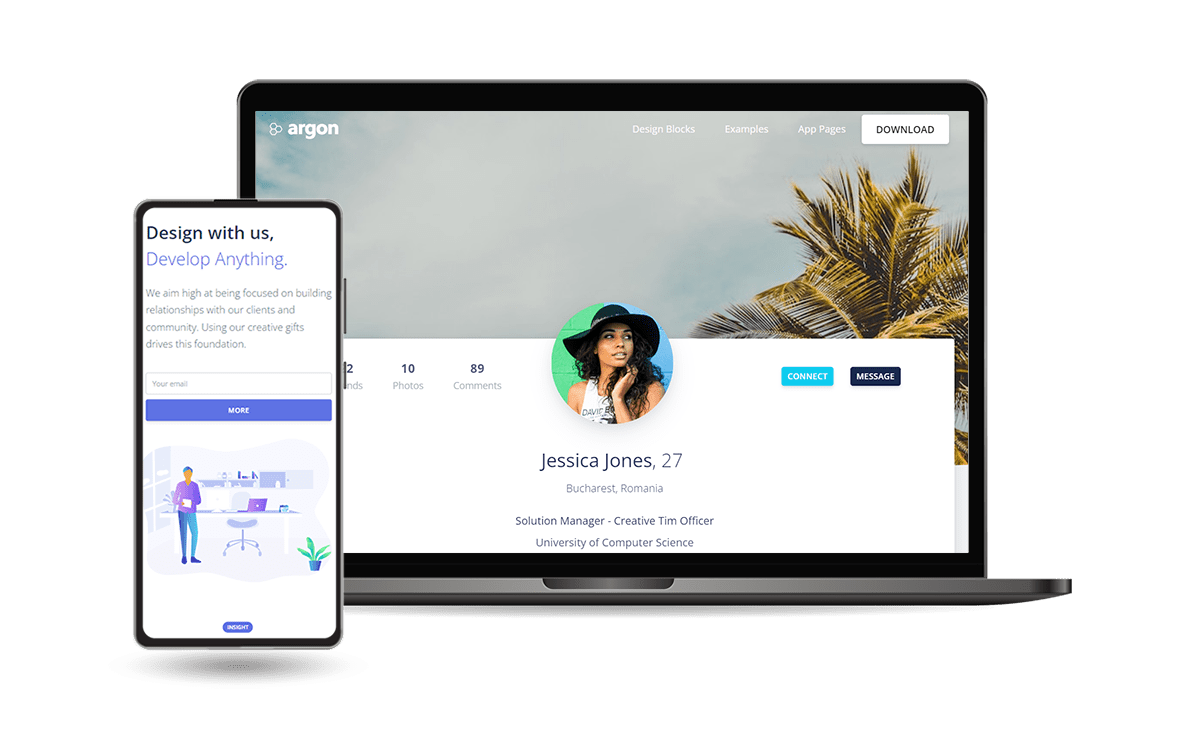
For newcomers, React is a popular JS library used to code interactive User Interfaces and Argon Design is a pixel-perfect design crafted and released for free by Creative-Tim.
The creation process of this free product can be found on YouTube, in a 5-minute presentation.
Video Transcript
- ✅ Access the React Generator Page
- ✅ Select Argon Design
- ✅ Select Flask for the Backend API
- ✅ Generate the Code
- ✅ Download Generated Sources from GitHub
- ✅ Start the Flask API using
Docker - ✅ Compile and Start the React UI
- ✅ Use the APP (register and sign IN)

Argon Design System React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files.

This Design System is coming with prebuilt examples, so the development process is seamless, and switching from our pages to the real website is very easy to be done.

Thanks for reading!
- 👉 More ui themes and templates - free & paid products
- 👉 Admin dashboards - a huge index with templates and apps
