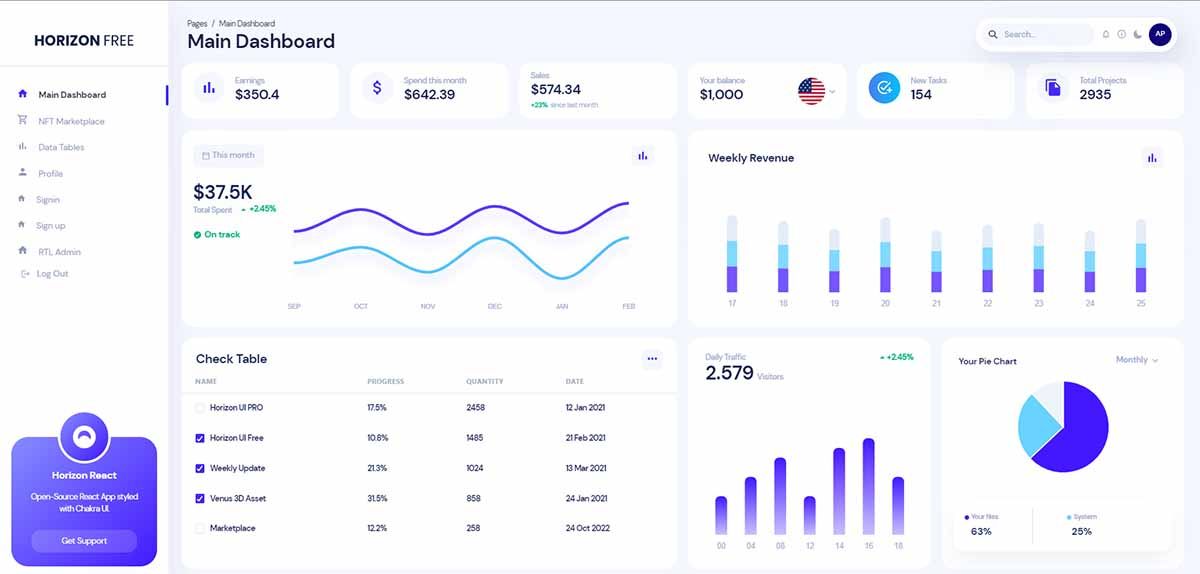
React Horizon UI - Open-Source Firebase Starter
Open-Source starter built on top of React and Firebase - Horizon UI comes with social login via Google - Free Product.

Hello! This article presents an open-source full-stack starter that uses a React UI powered by Firebase for the authentication layer. React Horizon Firebase can be downloaded from Github and based on the permissive (MIT) license, used in commercial projects and eLearning activities. For newcomers, React is a leading JS library used to code interactive user interfaces and Firebase is a popular backend service baked by Google. Thanks for reading!
- 👉 React Horizon Firebase -
product page - 👉 React Horizon Firebase - LIVE Demo
This amazing UI is crafted and provided for free by Simmmple, a creative web agency that uses Charka UI as the main UI library.

✨ Product Features
- UI codebase powered by
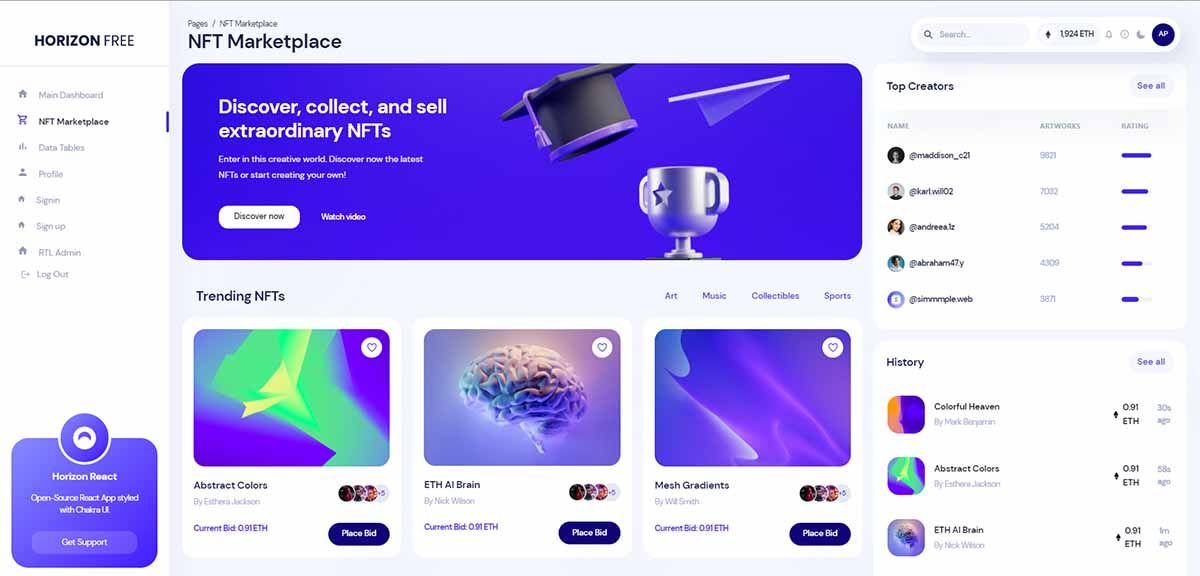
Chakra UI - 7 sample pages: Dashboard, NFT Market, User Profile
- 70+ Components - nicely documented here
Dark-Mode,RTL Support- Firebase Backend
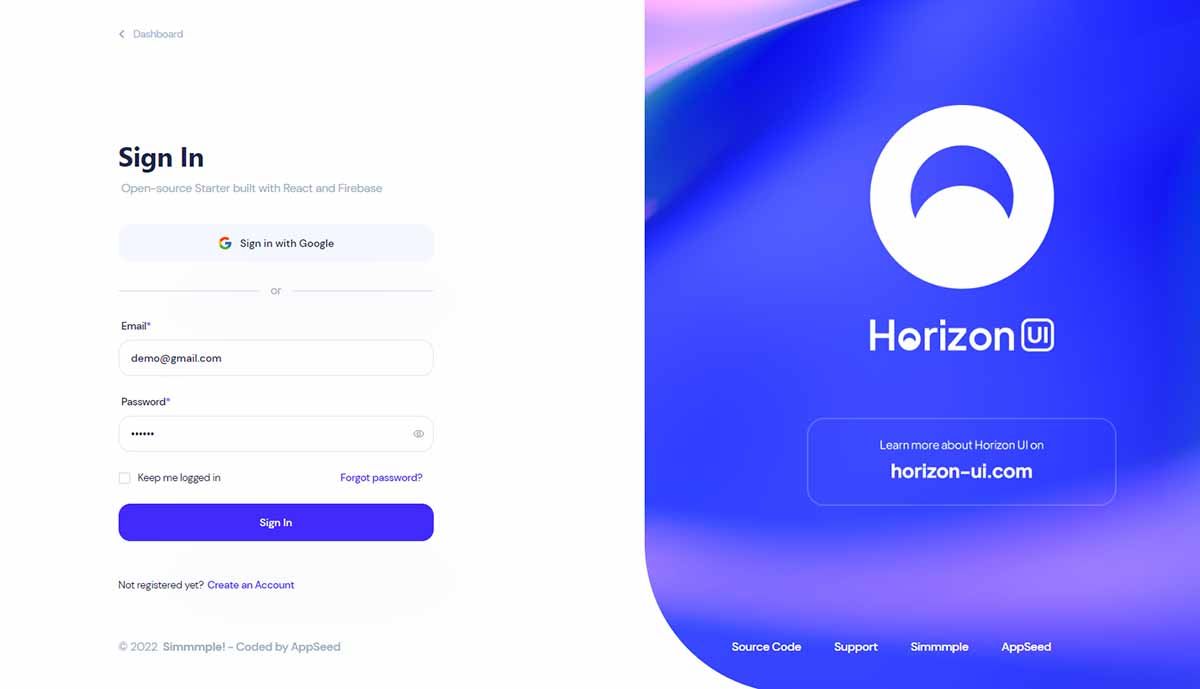
- Social Login via Google
- Classic Authentication (user/password)
The template version (without authentication) can be found and downloaded from the official page: Horizon UI.
✨ How to use the product
To build the product in a local environment, we need a few basic tools like Git and a decent NodeJS version (16.x or higher).
To build the product in a local environment, we need a few basic tools like Git and a decent NodeJS version (16.x or higher).
Step 1 - Clone the sources
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebaseStep 2 - Install dependencies
$ npm i
// OR
$ yarnStep 3 - Configure the Firebase credentials
// Contents of src/config/constants.js
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};Step 4 - Start the app
$ npm run start
// OR
$ yarn startOnce the set up is complete, we should be able to access the app in the browser, register new users, or authenticate using Google social login.

React Horizon Firebase - NFT Page

✨ Firebase Introduction
This section presents a few key points of this amazing service and also presents the steps to build a simple Firebase app.
Firebase is a platform developed by Google for creating mobile and web applications. It is a Backend-as-a-Service (BaaS). It provides developers with various tools and services to help them develop quality apps and grow their user base.
Firebase frees developers to focus on crafting fantastic user experiences. You don’t need to manage servers or write APIs. Firebase is your server, API, and datastore; all written so generically that you can modify it to suit most of your needs.
✨Why using Firebase
- 👉 Realtime Database: Firebase sends you new data as soon as it’s updated through WebSockets.
- 👉 Authentication: Firebase auth has a built-in email/password authentication system that supports OAuth2 for Google, Facebook, Twitter, and GitHub.
- 👉 Static Files Hosting: It has an easy static File Hosting service that serves your files through CDN, making them available faster.
- 👉 Push Notifications: It helps connect user devices and servers so that sending native/push notifications becomes simple and reliable.
- 👉 Analytics: Firebase provides a seamless way to integrate with Google analytics.
- 👉 Crash Reporting: It also provides real-time crash reporting for real-time monitoring and fixing bugs.
- 👉 Remote Configuration: Firebase allows publishing instant updates for end-users through remote configuration.Test Lab: The service helps test your applications on real and virtual devices provided by Google.
✨How to configure a Firebase app
The first thing is to create a Firebase account and access the Console. Once we are authenticated, we need to create a "New project".
Step #2 - Add a name to the project
Step #3 - Enable / Disable Google Analytics
Step #4 - Confirm the project creation
After the project has been created, you will be automatically redirected to the project.
Step #5 - Generate a client for this project
Select a platform (Android / iOS / Web) for which you want to create a client application for this project.
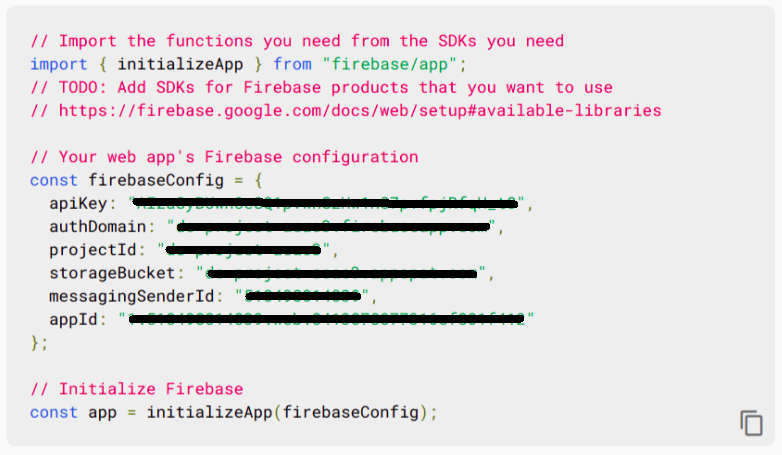
Once we provide the name for the client app, we should have access to the credentials used in the Horizon Frontend.

Thanks for reading! For more resources and support, please access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products
